반응형
오늘은 티스토리 블로그에 배너 다는 방법에 대해 알아볼게요
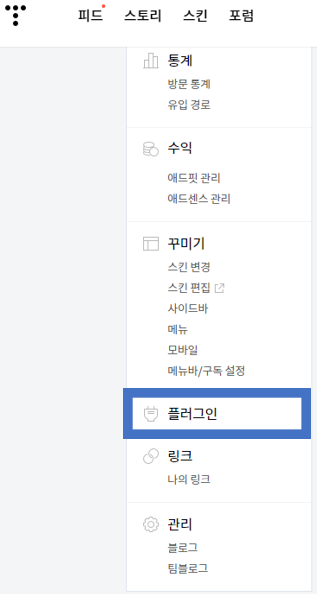
우선 티스토리 플러그인에 들어갑니다.

1. 플러그인은 관리에 들어가면 있습니다.

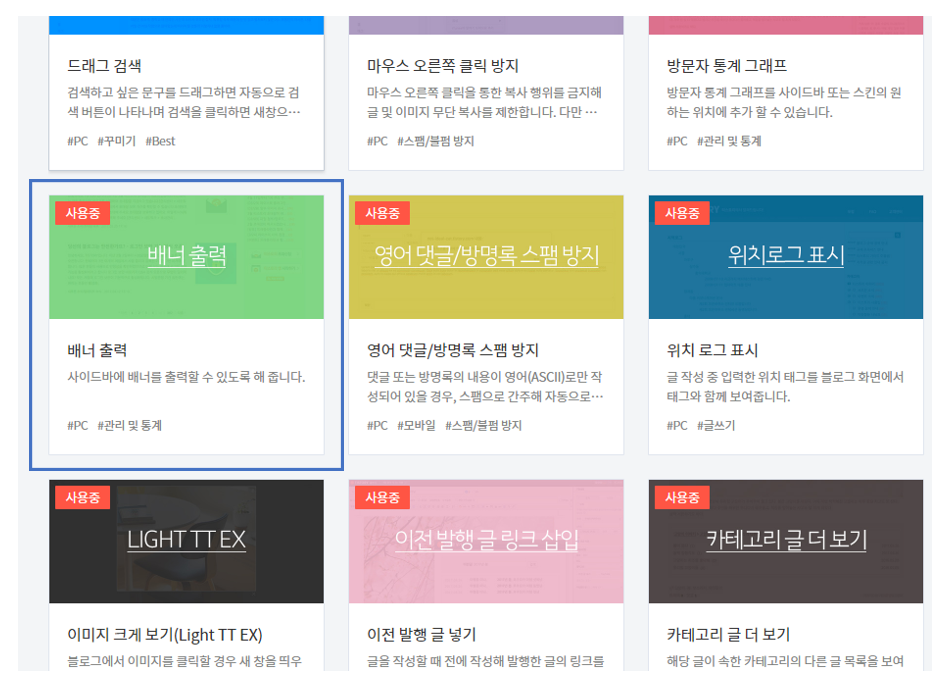
2. 플러그인에 들어가서 배너출력을 선택합니다.

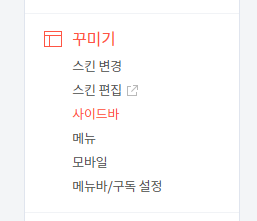
3. 사이드바에 들어갑니다

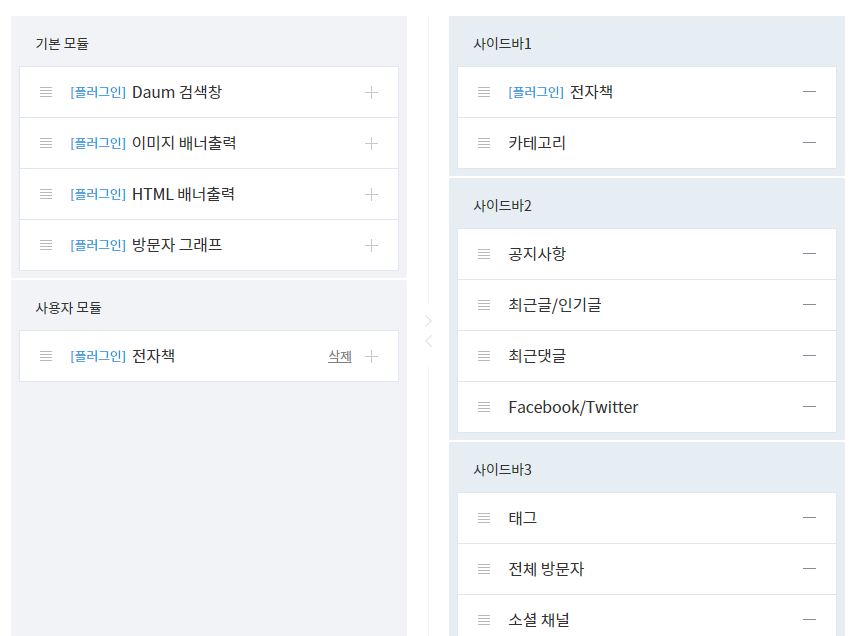
이미지 배너출력과 HTML 배너출력이 있는데요
둘 다 안내드릴게요
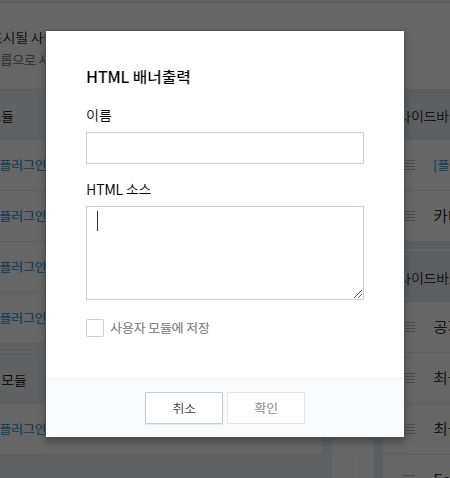
HTML 배너출력 하는 방법

HTML 소스는 아래 양식을 복사해서 쓰세요
주소와 사이즈만 설정하면 됩니다.
<center>
<div align="center">
<a target="_blank" class="con_link" href="연결할 URL 주소 입력">
<img style="WIDTH: 230px; HEIGHT: 180px" src="이미지 URL 주소 입력" type="w2"" border="0" />
</a>
</div>
</center>
이미지 URL 주소 입력하는 방법은
티스토리 블로그에 비공개 글을 만들고 사진을 올린 뒤 해당 주소를 입력하면 됩니다.
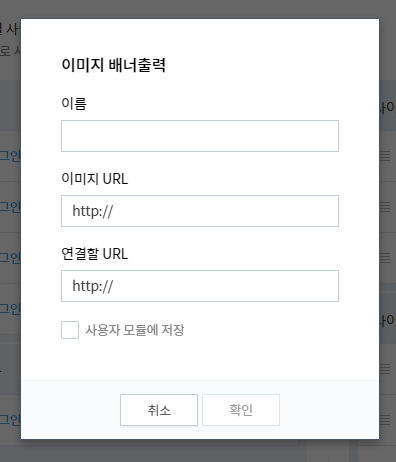
이미지 배너출력으로 하는 방법

위에 설명한 거와 같습니다.
이미지 url과 연결할 url을 입력하면 완성입니다.

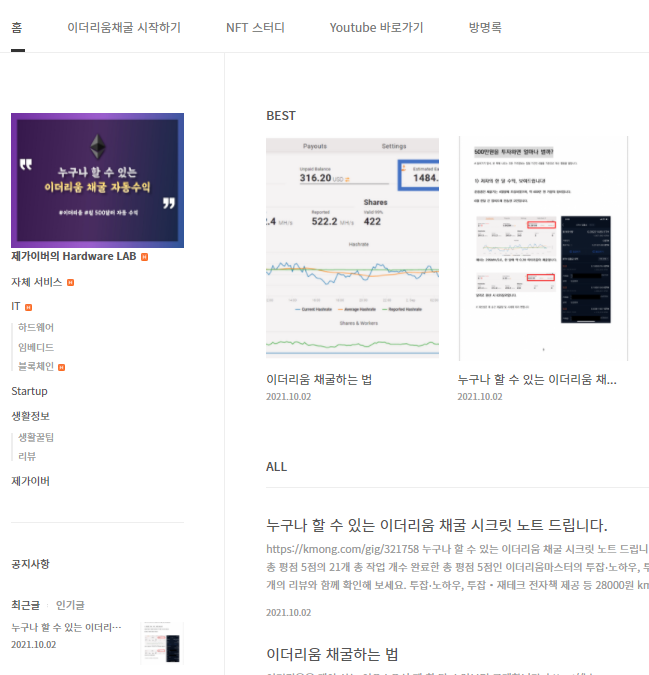
완성입니다.
좌측에 프로필 위치에 배너를 달았는데요 누르면 제가 설정한 URL로 이동하게 됩니다.
이상입니다.
반응형
'IT' 카테고리의 다른 글
| Windows 11 배경화면 자동 변경 바꾸는 법, 바탕화면 자연사진 (0) | 2022.03.01 |
|---|---|
| VCRUNTIME140_1.dll 오류 해결하는 방법 (0) | 2021.12.26 |
| 개발자 분류 (0) | 2021.03.23 |
| Atmel Studio 7.0 아트멜스튜디오 다운로드 설치 방법 / Microchip Studio for AVR and SAM Devices 7.0 (0) | 2021.03.04 |
| 애니데스크(AnyDesk) 다운로드 및 사용법 안내 (0) | 2021.01.21 |



댓글